つい先日、お名前ドットコムとXserverを使ってWordPressのブログを開設しました。その時の手順をご紹介していきます。基本的には自分用の備忘録なのですが、これからお名前ドットコムとXserverを使ってWordPressのブログを開設してみたいという方にとっては参考になるはずです。
ドメインを用意する

まずはドメインを用意します。今回はお名前ドットコムを利用しました。Xserverでもドメインを取得することができるのですが、将来的に引っ越す可能性などを考え、別で取っておいた方が良いかなと。まあ、どこで取るかはお好みで。
なお、ドメインは早いもの勝ちなので、何か良い名前を思いついたら取っておくことをおすすめします。ちなみに当ブログの「benitengudake.com」もふと思いついた時に取っておいたもの。
それから5年ほど経過し、ブログでも始めてみるかと思った際に利用することにしました。
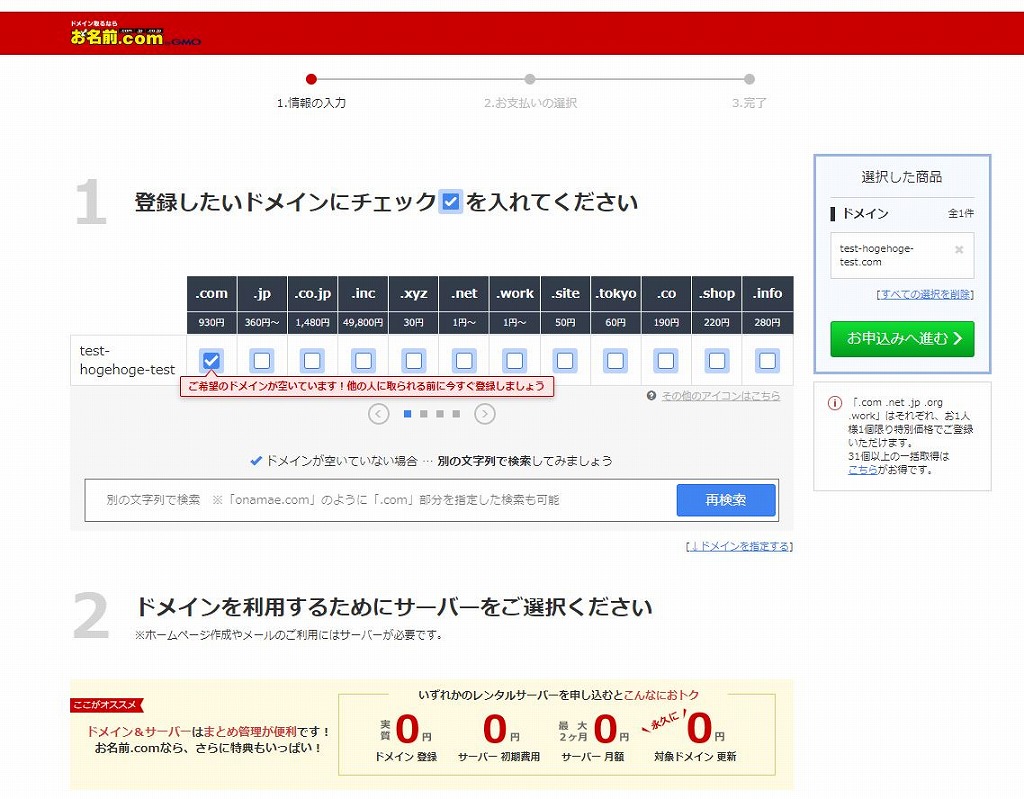
「お申込みへ進む」をクリックすると、イロイロとアナウンスが出てくるので、それに沿って必要な情報を入力してください。
なお、お名前ドットコムでドメインを取得すると「ウチのサーバー使いませんか?今なら安くしときますよ?」というお誘い広告が沢山出てくるのですが、今回はXserverを利用するので「ドメインだけを申し込む」的なモノを選択します。

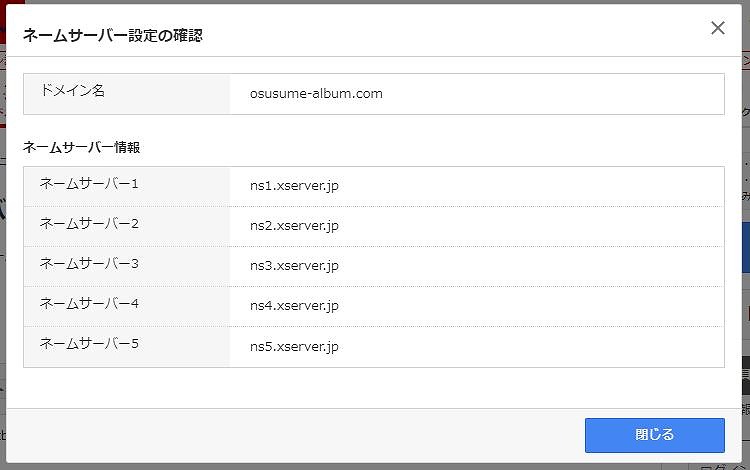
申し込みの途中で、「他社サーバーを利用するなら、ネームサーバーの設定やっときましょうか?」という項目があるので、Xserverを選択しておきます。すると上記のように、ネームサーバーをXserver向けに設定しておいてくれます。ネームサーバーの設定ははお名前ドットコムの設定画面から行うことも可能です。
XserverでWordPressのブログを立ち上げる手順
続いてはXserver側の設定について解説していきます。WordPressでブログ立ち上げというと、なんだかすごく難しそうに感じますが、基本的にはXserverがやってくれるので、必要な情報を入力していくだけです。
なお、Xserver以外にもロリポップやさくらインターネットなど、レンタルサーバー会社は多種多様。私がXserverを選んだ理由は、速度と安定性です。読み込みが遅いページって、せっかくブログを書いても読んでもらえないですからね。
1. X10プランの申し込み
まずはXserverの申し込みから。個人がブログを開設する程度であれば一番安いX10プランで十分です。あとは契約期間や、自動更新の有無などを選ぶだけ。
ブログ初心者で「続けられるかワカラナイしなぁ…」といった場合には期間を3ヵ月くらいにして、手動更新を選んでおけば良いかと思います。
申し込む際に「WordPressクイックスタート」という項目がありますが、お名前ドットコムなどでドメインを取得した場合にはチェック不要です。
2. ドメイン設定
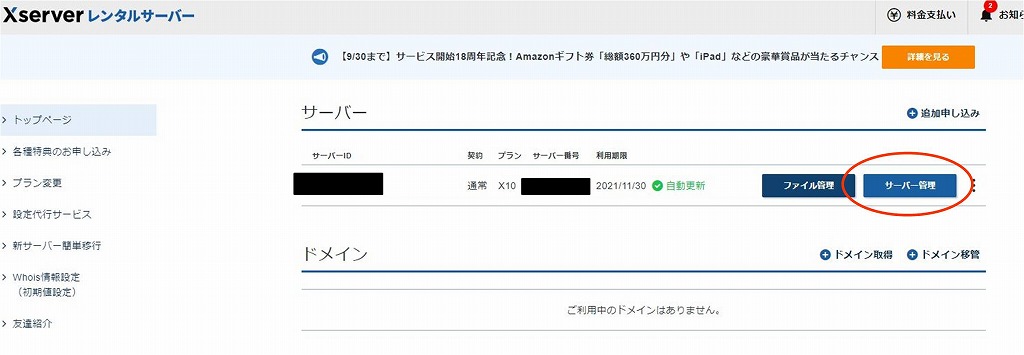
つづいてはドメインの設定。まずXserverにログインすると、下記のような画面が出ます。



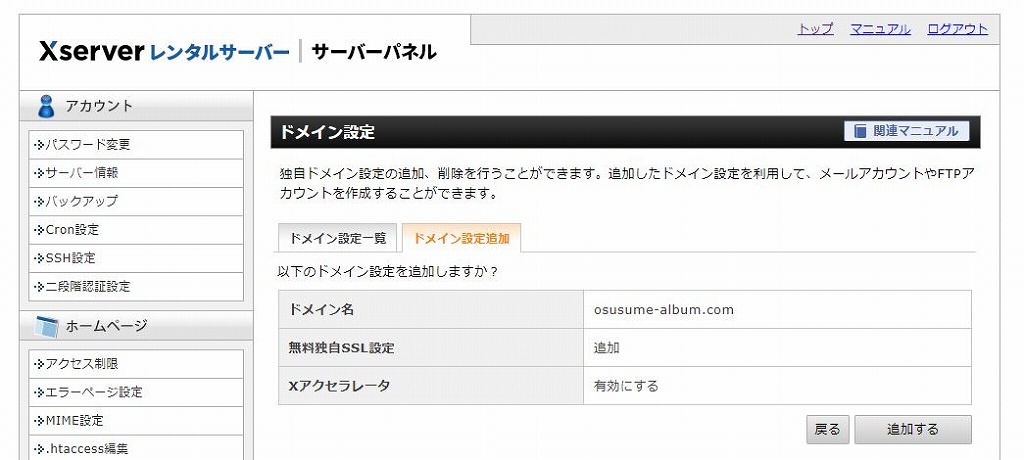
追加するをクリックすれば、ドメインの設定は完了です。なお、無料独自SSL設定は追加にしておきましょう。詳しくは後程解説します。
3. WordPress簡単インストール
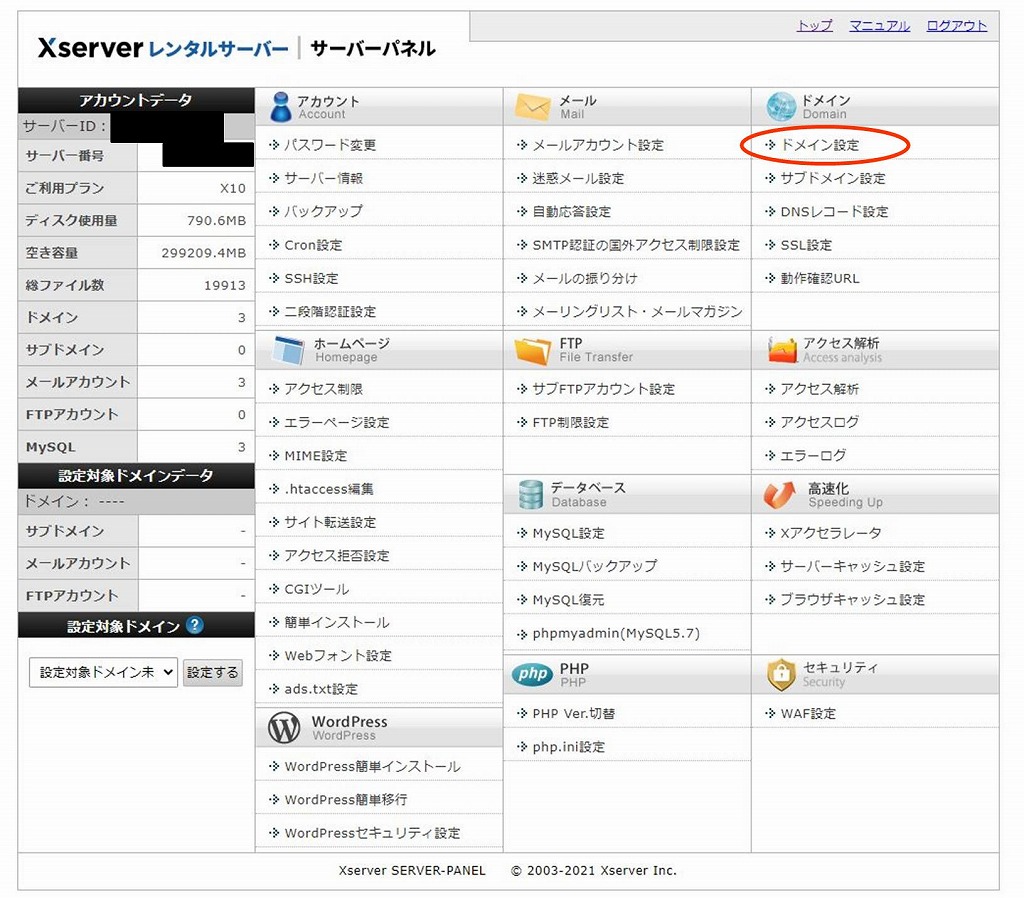
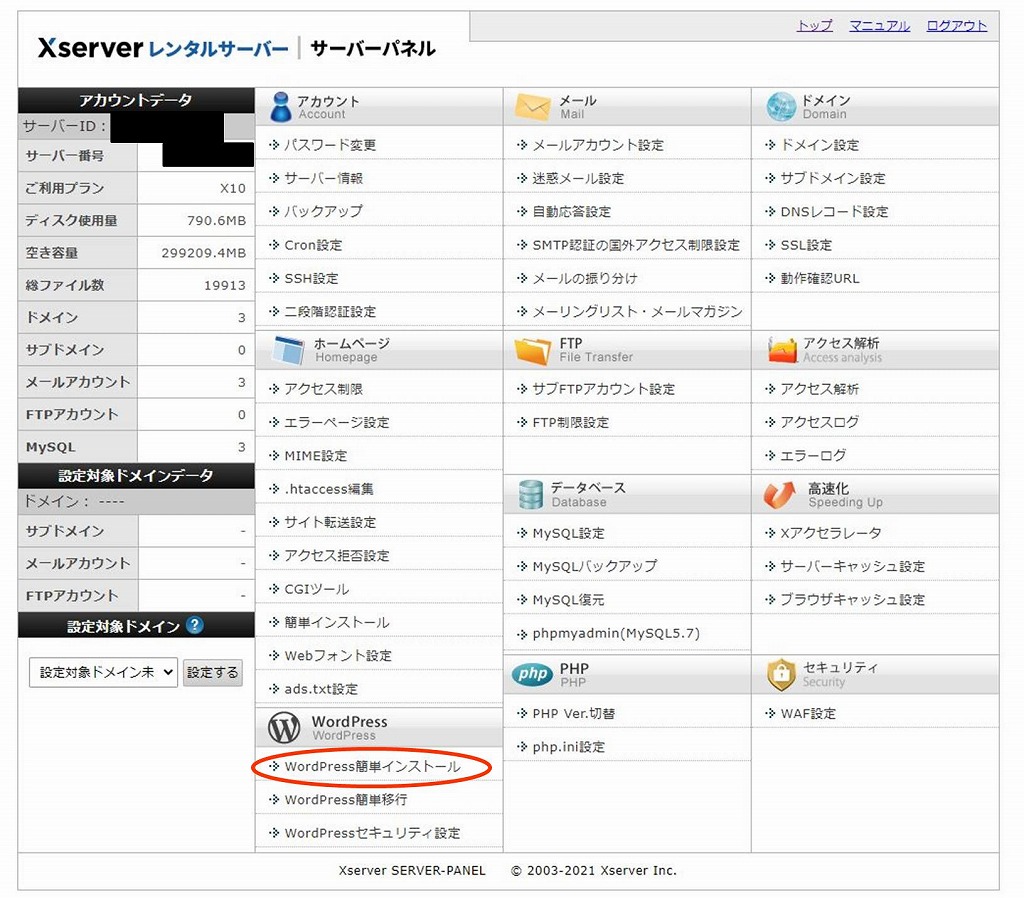
続いてはWordPressのインストールです。元の画面に戻り、左下にあるWordPress簡単インストールをクリックします。

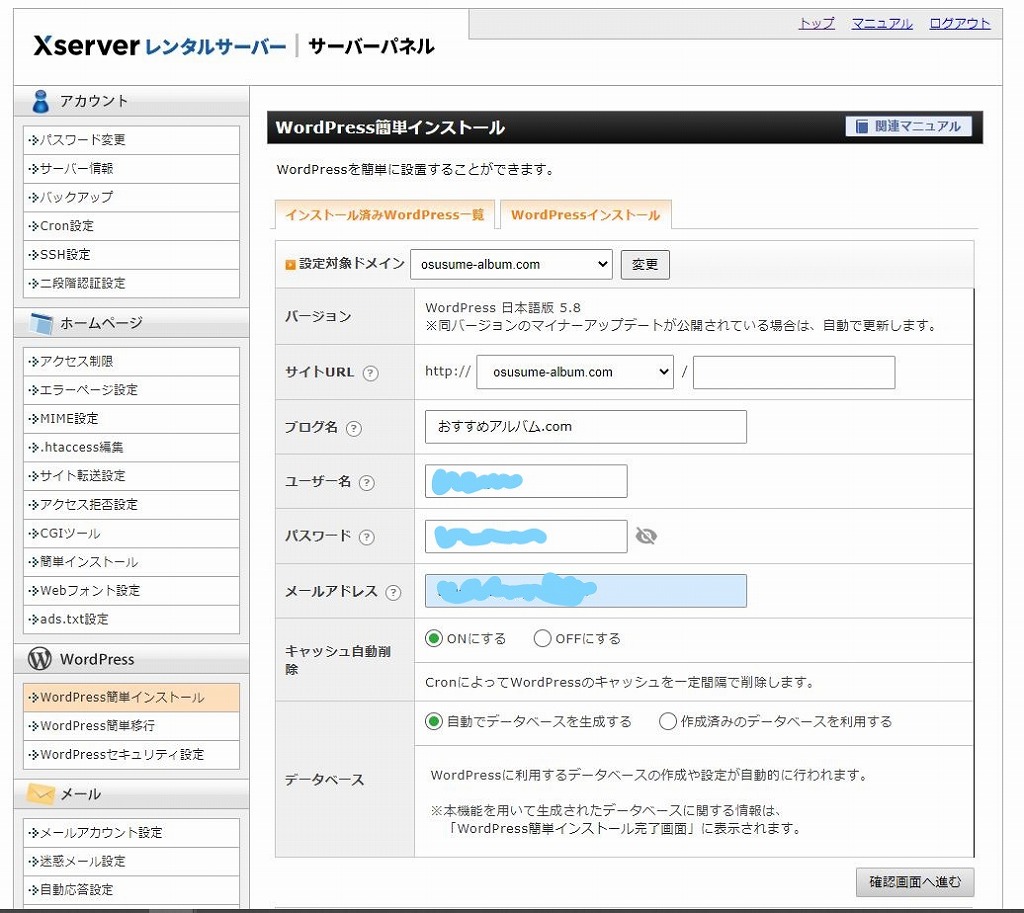
先ほど登録したドメインを選ぶと以下のような画面に進みます。

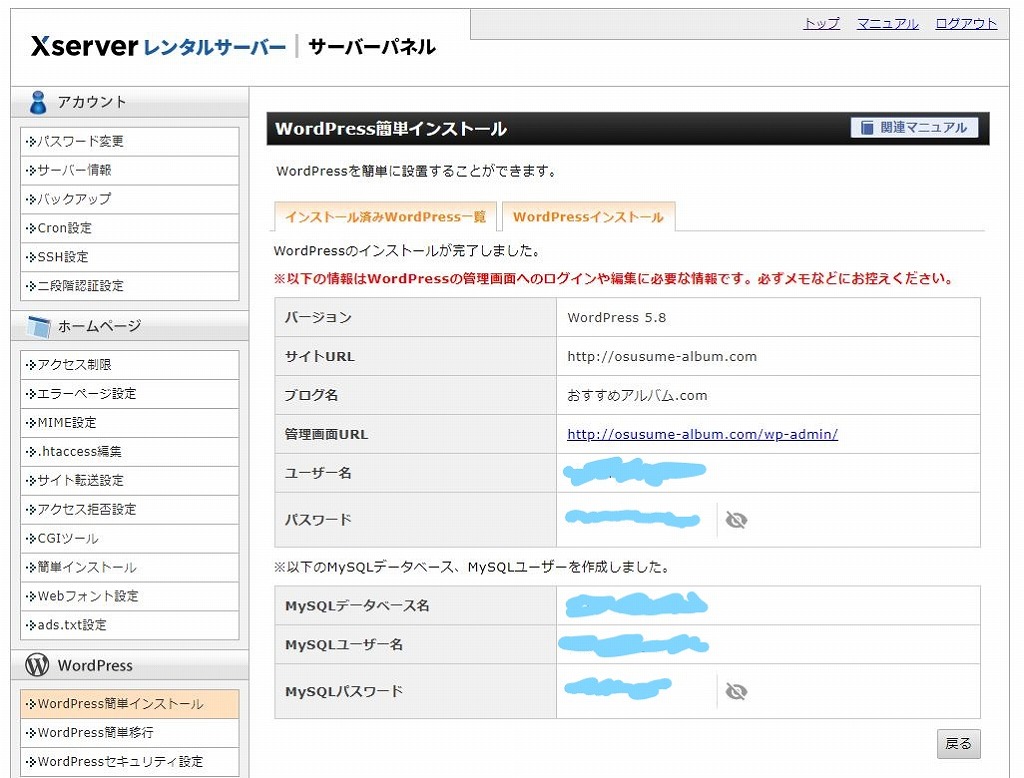
上記でWordPressのインストールは終了です。「簡単インストール」と銘打っているだけあって、本当に簡単ですね。インストールが完了すると以下の画面に進みます。


インストール時に設定したユーザー名とパスワードでログインできます。

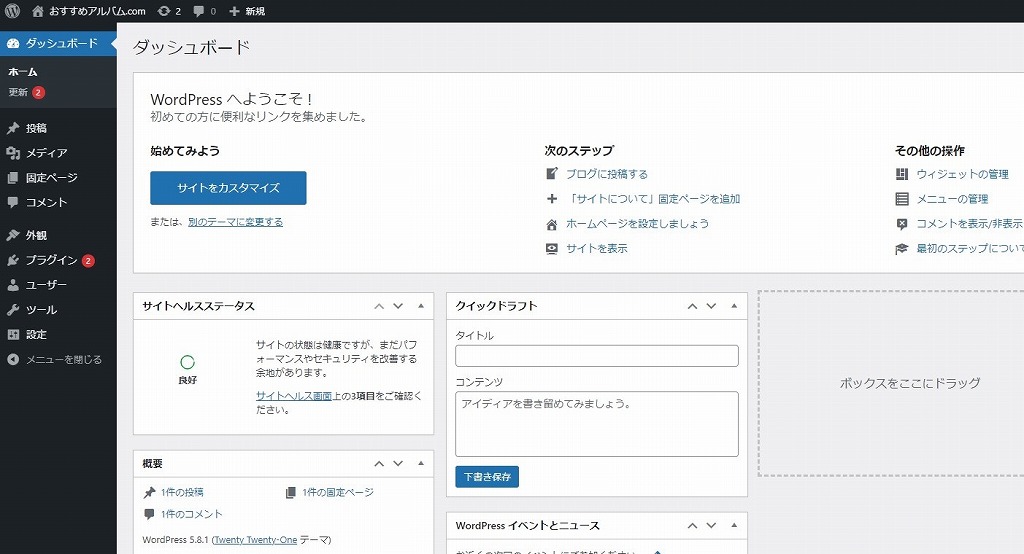
ログインするとこんな画面です。難しいことは全くなく、ブログの開設ができました。
ブログを書きはじめる前にやっておくべき設定
「さっそくブログを書きはじめるか」という方もいるかもしれませんが、その前にやっておきたい設定について解説しておきます。
“https”化(常時SSL化)
まずはhttps化です。上記手順でブログを開設した場合、あなたのブログのアドレスはhttpから始まります。これではセキュリティ的にちょっとイケてないページとみなされてしまうため、おすすめ出来ません。
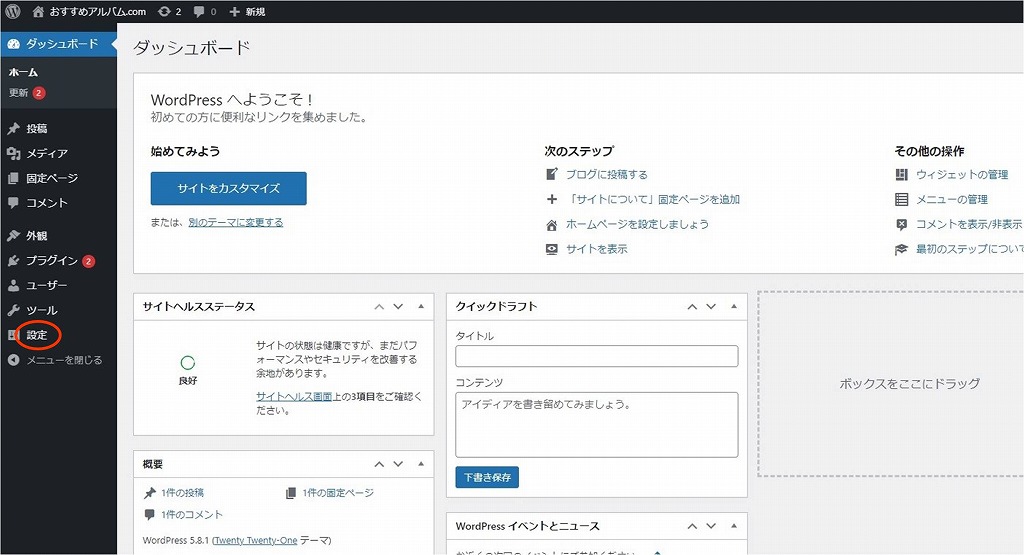
ドメイン設定の項目で「無料独自SSL設定」にしているので、httpsにする準備は整っています。まずはWordPress管理画面から画面左側にある設定をクリックしましょう。

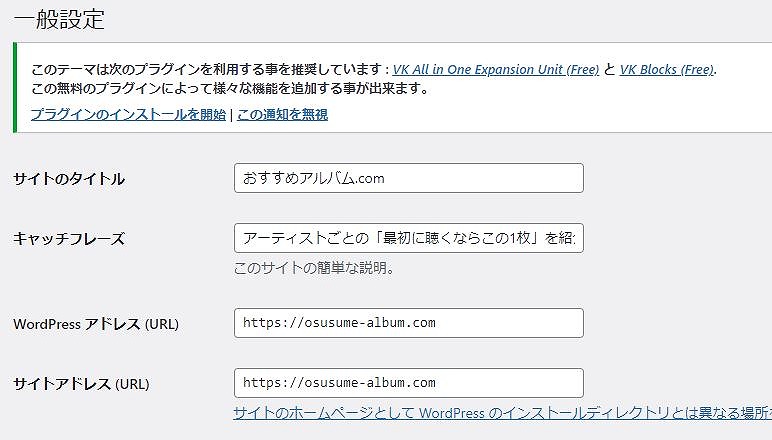
設定をクリックすると、以下のような画面へ進みます。

上記項目のWordPressアドレス(URL)とサイトアドレス(URL)をそれぞれhttpsに書き換えます。そして変更を保存をクリックすればOKです。するとサイトのURLが変わるので、いちどログイン画面へと戻ります。再度ログインしてみてください。https化されているはずです。
これでとりあえずはhttps化できたのですが、httpでもアクセスできる状態になっています。それを強引にhttpsへと連れて行く設定をしておきましょう。
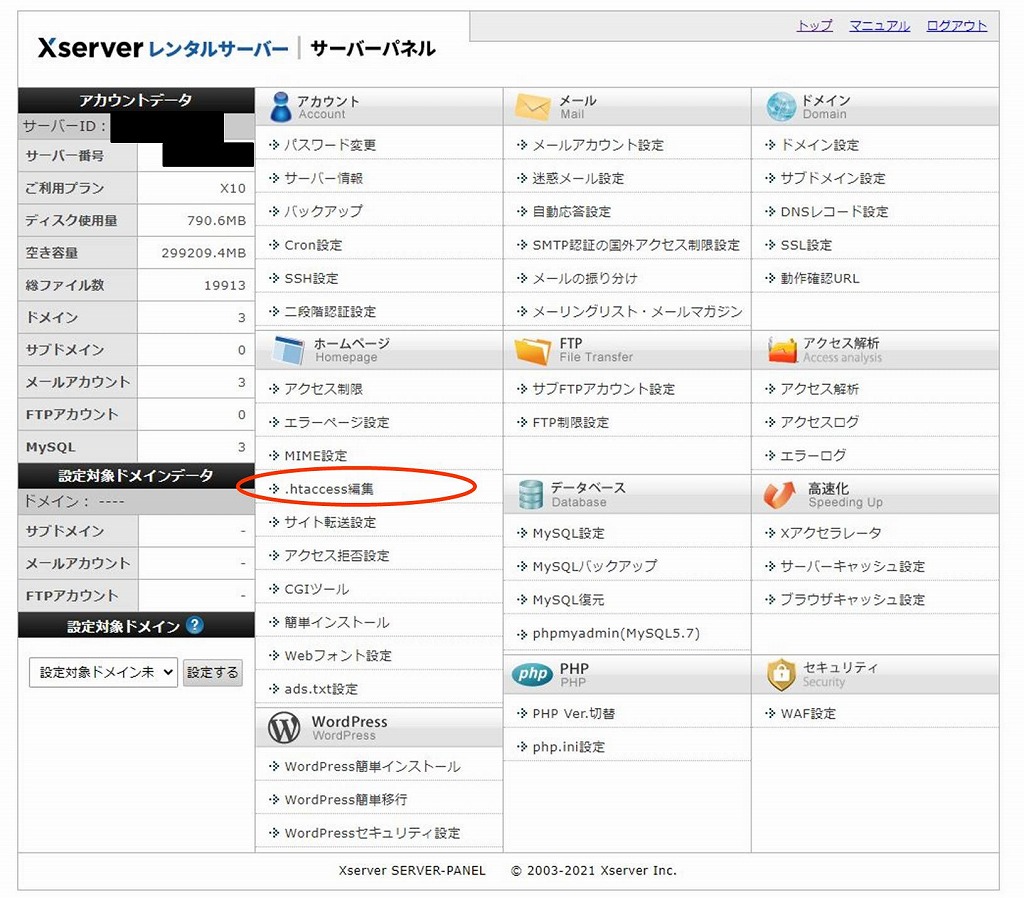
今度はXserverの設定画面に戻ります。トップページ左側にある「.htaccess編集」をクリックします。

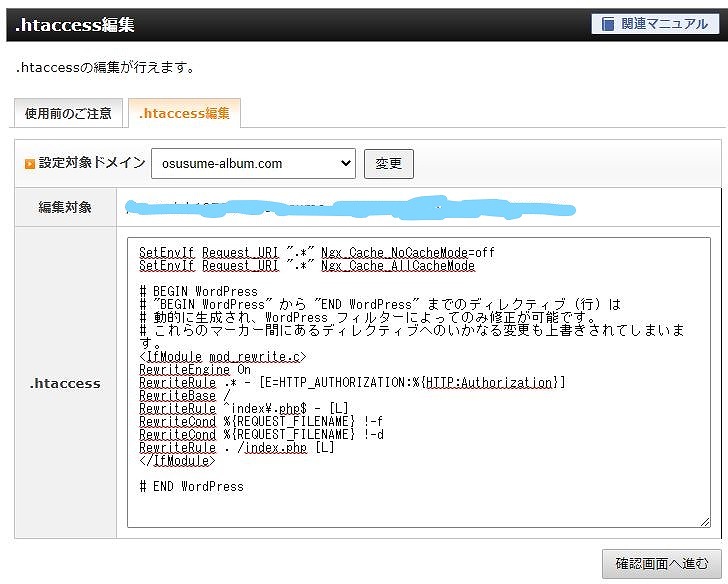
ドメイン名を選択すると以下の画面へと進みます。.htaccess編集タブをクリックしたところです。

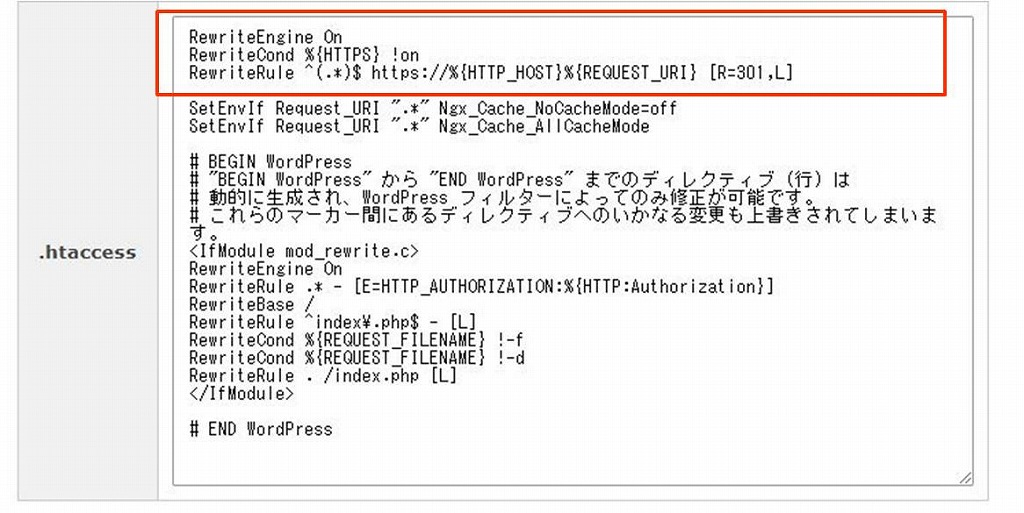
.htaccessの編集ができるので、一番上に下記をそのままコピペします。もともと書かれている部分は1文字たりとも消してはいけません。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
以下のような感じになります。

これで「確認画面へと進む」をクリックすればOKです。httpでアクセスしようとした場合、かってにhttpsへと連れて行ってくれます。
繰り返しですが、もともと書かれていた文字は消さないようにしてください。不具合の原因となってしまいます。
以上でhttps化(常時SSL化)は終了です。
サイトの見た目を変更する
つづいてはブログの見た目をいじっていきましょう。WordPressには有償・無償さまざまな「テーマ」があり、それらを利用することで、サイトの見た目や機能を大きく変化させることができます。
ちなみに当ブログで使っているのは「Lion Media」です。無償で使え、見た目が良いということで選びました。有償のテーマを使えば、さらなる便利機能などが使えるのですが、そこまで気合を入れる必要はないかなと思い、とりあえず、当分は無料のテーマで行く予定です。
新しく立ち上げるブログでも「Lion Media」を利用しようかと考えたのですが、ちょっとした興味で別のテーマを試してみることに。選んだのは「Cocoon」というやはり無料のテーマ。見た目が良さげだったので選んでみた感じです。
テーマの導入の仕方は簡単で、Cocoonのサイトから「親テーマ」と「子テーマ」をダウンロードします。いずれもZIP形式になっていますが、解凍する必要はありません。
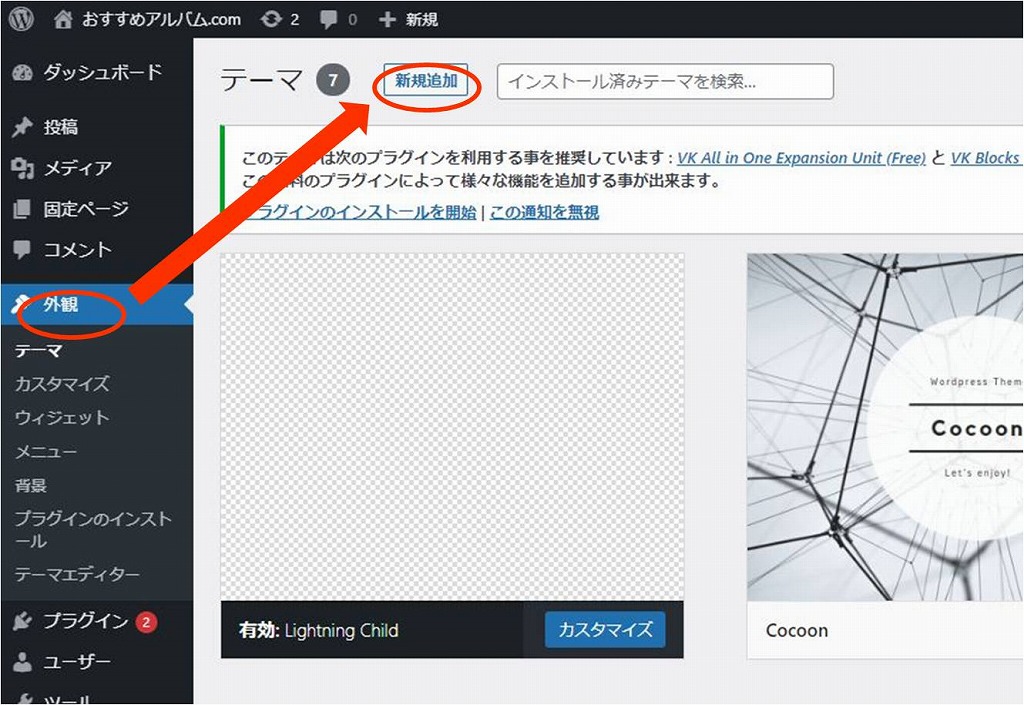
続いてはWordPress管理画面から「外観」⇒「新規追加」と進みます。

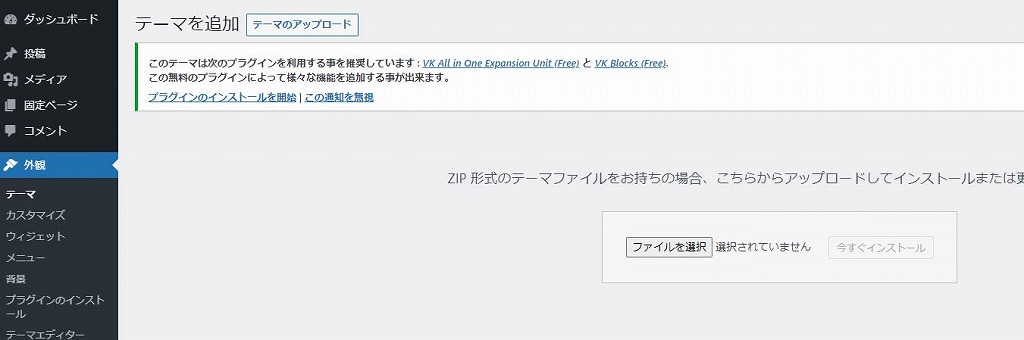
すると、以下のような画面に進むので、テーマのアップロードをクリックしましょう。

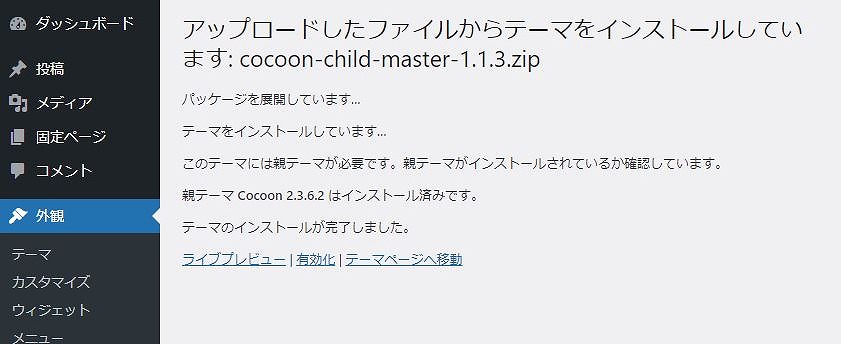
ZIPファイルを選択できるので、親テーマ、子テーマの順番でアップロードしていきます。親⇒子の順番は絶対です。

上記のようになれば、アップロードしたテーマを使えるようになります。子テーマの方を有効化しましょう。これでブログの見た目が大きく変化します。
なお、「なんで親テーマと子テーマが必要なの?」と思う方がいるかと思いますが、これは今後のためです。今後ブログを続けていると、「ココには新着記事が出るようにして、こっちには広告を載せて」といった自分なりのカスタマイズをすることになります。
一方で、テーマは基本的に定期的にアップデートされるもの。親テーマを有効化して使っていると、アップデートされたタイミングで、個人的な設定が全部吹き飛んでしまいます。そうならないために、親テーマの基本機能を受け継いだ子テーマを利用するというワケです。親テーマがアップデートされても、個人的な設定は子テーマに残っているため問題ありません。
以上でブログの見た目がずいぶん変わったはずです。
あとは習うより慣れるべし
以上、お名前ドットコムとXserverを利用してWordPressのブログを立ち上げる方法でした。上記でブログを始める準備は整うので、あとは実際にブログを書いて公開していきましょう。
そうしているウチにだんだんとWordPressの使い方に慣れていきます。だんだんと「ああしたい」「こうしたい」と思いが出てくるはずですが、その頃には適当に解決できるはずです。
ちなみに、お名前ドットコムに申し込んでから、ブログを開設するまでの時間は30分程度でした(待ち時間は除く)。難しいことは特に無いので、気軽に挑戦してみてください。